I was most of the way through writing part 2 of creating a doodle pad as a gutenberg block tutorial when it hit me: I don’t think we need to enqueue javascript on the front end if we were to just render the paint canvas as an SVG.
So I started over, using most of the stuff I had developed for that tutorial, I switched gears and created an SVG only paint block. I’m not going to write a step by step like I have before, I’m simply going to provide the repo and annotate what I think might be important. Hope this inspires/helps my fellow coder. Enjoy!
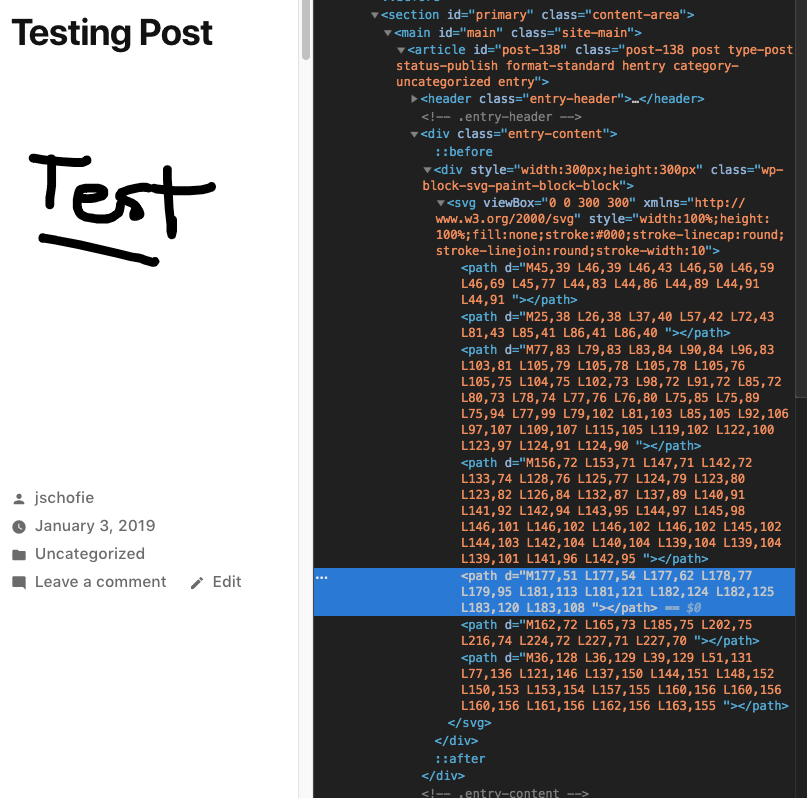
Demo of my svg paint block!

Repository
Here’s the repo: https://github.com/JimSchofield/SVG-paint-block
Open questions/comments
Here are some of my reflections after building out the svg paint block:
- After many strokes and many points, this is going to start getting taxing in the editor. (I’m not sure how it works in svg land, but I assume that the performance would suffer in javascript land first.)
- How would we make this svg responsive? It’s more than setting the height/width in the styles, because in the SVGCanvas.js file, we need to know perfect x,y coordinates from clicks. Still thinking about this…
- We could very easily adapt this to allow for images and for typed text. This would be great for annotations of pictures/meme generation
- I’m really starting to like building a plugin through one entry point. this requires us to only register one “block” in PHP that actually registers many Javascript blocks in the editor. I’ve also toyed with only ever including one css file (the view file) and if there are editor specific styles, manually placing them inside a style tag next to the edit() return. More on that to come…
Thoughts?
Let me know what you think about my svg paint block. Let me know if you think you have insight in performace, SVGs performance, and/or if you know how to make this responsive!