So I’ve been playing around with Parcel.js as a build tool a lot. It’s fast. And I mean, really fast compared to Webpack (and Webpack isn’t all that bad!) . But it’s also simple and lives up to its claims as “zero configuration.”
Goal for this post: get a fast build environment set up in Parcel with scripts and styles.
I am assuming that we register one block in this plugin. I think you can follow a pattern much like my guty blocks 2 if you want to expand this to multiple block registrations.
Setting up the plugin environment with parcel
Create a folder inside of your WordPress plugin folder. I called mine my-gallery. I’m going to use this environment for another article I’m currently writing, so for now ignore the gallery-specific naming 😀
To begin with parcel, you need to install it globally:
yarn global add parcel-bundlerThen, in your plugin root folder:
yarn init -yThe -y tells yarn to init a package.json but skip all the question-asking.
Next, create a src folder with an index.jsx file:
console.log('It works!');Yes, you heard me right, an index.jsx file. This is the magic of Parcel. It will automagically download dependencies when it catches wind of them. So React and jsx will be taken care of.
Next, we need an entry point file. Create index.html in the root of your plugin.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script src="src/index.jsx"></script>
</body>
</html>This is where parcel will look for javascript files to build. I just used snippets in vs code to create the html above, and then I added the script file.
Now, we build!
parcel index.htmlIf all goes well, you shall see parcel has built our files.

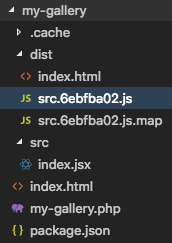
Now, we’re not going to use the dev server, but if you check your dist folder you should see an html, js, and js map file.

Talk about no fuss. I didn’t have to really think about React or Babel or JSX.
Setting up the plugin file
Now to enqueue this stuff and make WordPress aware of the plugin. Create a my-gallery.php in the root of the plugin and put the following:
<?php
/**
* Plugin Name: My gallery
* Description: test gallery
* Version: 0.0.1
* Author: Jim Schofield
* Text Domain: my-gallery
*
* @package my-gallery
*/
// Exit if accessed directly.
if ( ! defined( 'ABSPATH' ) ) {
exit;
}
function my_gallery_editor_scripts() {
// Enqueue block editor JS
wp_register_script(
'my-gallery/editor-scripts',
plugins_url( '/dist/src.6ebfba02.js', __FILE__ ),
[ 'wp-blocks', 'wp-element', 'wp-editor', 'wp-components', 'wp-i18n' ],
filemtime( plugin_dir_path( __FILE__ ) . '/dist/src.6ebfba02.js' )
);
register_block_type('my-gallery/block-library', array(
'editor_script' => 'my-gallery/editor-scripts',
));
}
// Hook the enqueue functions into the editor
add_action( 'init', 'my_gallery_editor_scripts' );➡ NOTE that parcel put a hash in your js files. Make sure your hash matches up in the php file. Yours will not be 6ebfba02 like mine!

Now, if you go into the editor, you will be greeted by your console.log! Here is where you would register your block, so allow me to register a block in javascript:
const {
registerBlockType,
} = wp.blocks;
registerBlockType('my-gallery/my-gallery', {
title: 'My Gallery',
icon: 'smiley',
category: 'common',
edit(props) {
const { className, setAttributes } = props;
// const { } = props.attributes;
return (
<div className={className}>
testing
</div>
);
},
save(props) {
// const { } = props.attributes;
return (
<div>
testing
</div>
);
},
});Adding styles
One last thing- let’s set up a css file. Create a styles.scss file in the src folder, and import that in the first line of index.jsx.
Like magic, you will now have built css files in your dist folder.
Let’s include this in our my-gallery.php.
...
// Register styles!
wp_register_style(
'my-gallery/styles',
plugins_url( 'dist/src.6ebfba02.css', __FILE__ ),
[ 'wp-edit-blocks' ],
filemtime( plugin_dir_path( __FILE__ ) . 'dist/src.6ebfba02.css' )
);
register_block_type('my-gallery/block-library', array(
'editor_script' => 'my-gallery/editor-scripts',
'style' => 'my-gallery/styles'
));
...➡ Again notice that the src.xxxxxxxx.css file will have a different hash than mine. Make sure to use yours.
Hope it works and you like it!
I’m finding this is excellent for small plugins that required one block. I love how I don’t have to add react or configure sass.
Let me know what you think in the comments below or @jschof.